Cara Mengetahui Komponen dari sebuah Website dengan Wappalyzer
Halo sobat blogger, pernahkah kamu kepikiran tentang website-website di dunia ini bagaimana sih cara membuat nya ? pakai teknologi apa saja sih itu agar website bisa terbuat dan berjalan secara online ? banyak sekali bukan pertanyaan-pertanyaan di benak kita tentang hal itu semua, di mulai hal dari dalam negeri, Website e-commerce terbesar di indonesia seperti BukaLapak, Tokopedia yang Website e-commerce merupakan karya anak bangsa, lalu Gojek untuk transportasi online, ahh kalau di bahas semua pusing juga kepala, hehehe.
Pokoknya Selamat Datang di dunia Web, Terasa sulit dan nyebelin kalau baru mulai belajar, apalagi yang kuliah berbasis IT seperti saya sekarang ini, minimal bisa coding bahasa pemrograman dan membuat salah satu projek berbentuk produk aplikasi yang dapat digunakan dan mempunyai nilai jual. Salah satu persaingan kerja yang semakin ketat, dan harus mempunyai bekal pengalaman.
Disamping itu untuk pemula yang ingin belajar pemrograman, dari sekian banyak bahasa pemrograman, framework, dan tool-tool yang semakin banyak dan entah gak tau kita pilih dan ingin fokus yang mana, banyak situs-situs populer yang kita kunjungi setiap hari nya, pernahkah kamu penasaran bahasa pemrograman server side apa sih yang digunakan ? php atau python, ruby dsb, dan web server yang di gunakan ?, lalu framework apa saja yang di gunakan ?.
Pertanyaan tersebut terjawab mudah, dengan memakai add on Wappalyzer, dengan Wappalyzer kita dapat hampir bisa mengetahui teknologi-teknologi dan komponen yang di pakai oleh situs-situs website tersebut!, Coba itu, Mantapp Betul.
Selain dari bahasa pemrograman yang kita dapat intip :v, kita hampir bisa mengetahui detilnya komponen-komponen yang terdapat dari website tersebut, seperti library javascript dan css pada website yang digunakan.
Bagaimana Cara Installnya ?
Caranya mudah dan tidak sulit pertama buka Browser anda disini saya menggunakan Browser Chrome.
Lalu buka link berikut ini :https://www.wappalyzer.com/
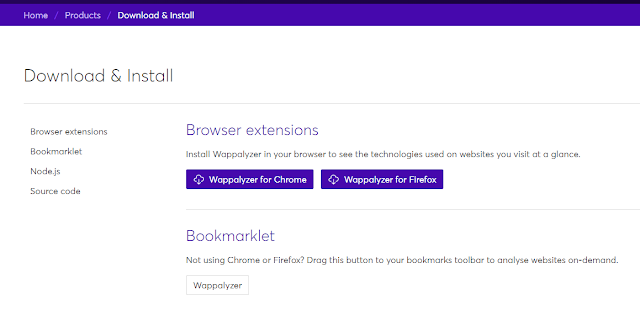
lalu Klik Download
Lalu Klik Wappalyzer for Chrome, karena saya pilih Firefox
Lalu Klik Add to Chrome
Klik Add Extension
Dan jika sudah terinstall di browser terdapat logo persegi berwarna ungu di pojok kanan atas
Jika sudah terinstall kalian bisa intip komponen website yang kalian mau, contoh saya ingin mengintip software atau teknologi pada blogger saya, lihat juga pada pojok kanan atas
Terlihat bukan, komponen-komponen atau teknologi software pada blogger saya, hampir semua terlihat dan terscan semua teknologi yang terdapat di blog saya. Kalian juga bisa demokan ke website-website lain.
Sekian dari maswin.id semoga bermanfaat.
Terima Kasih
Salam Hangat.
https://www.maswin.id
Pokoknya Selamat Datang di dunia Web, Terasa sulit dan nyebelin kalau baru mulai belajar, apalagi yang kuliah berbasis IT seperti saya sekarang ini, minimal bisa coding bahasa pemrograman dan membuat salah satu projek berbentuk produk aplikasi yang dapat digunakan dan mempunyai nilai jual. Salah satu persaingan kerja yang semakin ketat, dan harus mempunyai bekal pengalaman.
Disamping itu untuk pemula yang ingin belajar pemrograman, dari sekian banyak bahasa pemrograman, framework, dan tool-tool yang semakin banyak dan entah gak tau kita pilih dan ingin fokus yang mana, banyak situs-situs populer yang kita kunjungi setiap hari nya, pernahkah kamu penasaran bahasa pemrograman server side apa sih yang digunakan ? php atau python, ruby dsb, dan web server yang di gunakan ?, lalu framework apa saja yang di gunakan ?.
Pertanyaan tersebut terjawab mudah, dengan memakai add on Wappalyzer, dengan Wappalyzer kita dapat hampir bisa mengetahui teknologi-teknologi dan komponen yang di pakai oleh situs-situs website tersebut!, Coba itu, Mantapp Betul.
Selain dari bahasa pemrograman yang kita dapat intip :v, kita hampir bisa mengetahui detilnya komponen-komponen yang terdapat dari website tersebut, seperti library javascript dan css pada website yang digunakan.
Bagaimana Cara Installnya ?
Caranya mudah dan tidak sulit pertama buka Browser anda disini saya menggunakan Browser Chrome.
Lalu buka link berikut ini :
lalu Klik Download
Lalu Klik Wappalyzer for Chrome, karena saya pilih Firefox
Lalu Klik Add to Chrome
Klik Add Extension
Dan jika sudah terinstall di browser terdapat logo persegi berwarna ungu di pojok kanan atas
Jika sudah terinstall kalian bisa intip komponen website yang kalian mau, contoh saya ingin mengintip software atau teknologi pada blogger saya, lihat juga pada pojok kanan atas
Terlihat bukan, komponen-komponen atau teknologi software pada blogger saya, hampir semua terlihat dan terscan semua teknologi yang terdapat di blog saya. Kalian juga bisa demokan ke website-website lain.
Sekian dari maswin.id semoga bermanfaat.
Terima Kasih
Salam Hangat.
https://www.maswin.id








![Download APK Kinemaster Red Cyber By Calon Imam 2022 [FULL UNLOCK]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPe1MSgG4CNsx-UjQk64OLQDwiCwRpqGkcIu1ehyEvppasE4mgd8TMQ-BHtqRE0HSuSd_tfWFL13cbLsJ0Z_sJYpSI5dVJhvz2ePEcKZZpsQJSyuX9LFn0ZQaJ1nz-zDfUhL-YX_EmJ3OO/w400-h215/red-cyber.png)
![Download APK Kinemaster Pro Mod "PURPLE TRANSPARENT" 2022 [NO WATERMARK]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJqaOwigOQZTaru-IC7xGmzqGzBvvvl5t55kIAS1v2mLENbi3NyP7OVAXauVoL2K0IGK-NESjptTmPAyg1dywn8_QjYX9r4iUJyuv2JDo7aLXaxIYkLzZuoUEDinzhL29DHq28D4neQccv/w400-h185/Screenshot_2021-07-09-15-23-27-668_com.vanced.android.youtube%255B1%255D.jpg)
![Download APK Kinemaster Pro Mod ROG PHONE 2022 [SUPPORT ALL DEVICE]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhJ6TTp3EOYH6NRpZAWgIQjNCk_fu_-f-vTGYA8OEXXL4k5veasVI96E7gKy2CvFHzSPUBCwa80O_xNWrJYbnqabKwx4T5uUqh4PTezpHk9yr6QN65tAgYCFtIyKl7yk9imRC_5ROokevin/w400-h225/rogg.jpg)
![Cara Memperpendek Link/Shorten URL Link Dengan Mudah [UPDATE 2020]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihwqIi8PMY3DLi8JuQpj9elvgU08xvcK8HZn4bimHOnCBALLhYvWyGlYIwId1dkxGHEyulUgmRnH0dz4D65ujp3mmjYkLcTAExQLd3YYOIuuwHRo-eaeLenny12d9dKWobsl-s1QkYuPiW/s400/url8.png)
![Download APK Kinemaster Mod Black Elegant 2022[SUPPORT ALL]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWcqW-Cr3czNsLfhhzqpGg3jo1ntb9DhhPLBL_7zqNJwTLD7PVZEmbvpvSwmd0JEyG9lQPz8cGwVqp836TXeqqo9ygEPM0csL89GQJos5eP0kCdvOV_GiO6KIzH6sOmDxkGm-kW4sOZEhm/w400-h256/black-elegant.png)